- Introduction
- 1. Motivation
- 2. Installation
- 3. Usage
- 4. “Hello World” example
- 5. “Counter” example
-
6.
Components Reference
- 6.1. Using native modules
- 6.2. Top Level Views
- 6.3. List Views
- 6.4. Table Views
- 7. Glossary
- Published with GitBook
Hello World
Our initial goal is to open a window and show the typical “Hello World” message.
The simplest one is the following:
// Resources/app.js
import React from 'react';
import { render } from 'react-titanium';
import 'react-titanium/lib/built-ins/window';
import 'react-titanium/lib/built-ins/label';
const component = render(
<window>
<button>Hello World</button>
</window>
);
component.getPublicInstance().open();
Run it on iOS with:
titanium build --platform ios --tall
And on Android with:
titanium build --platform android
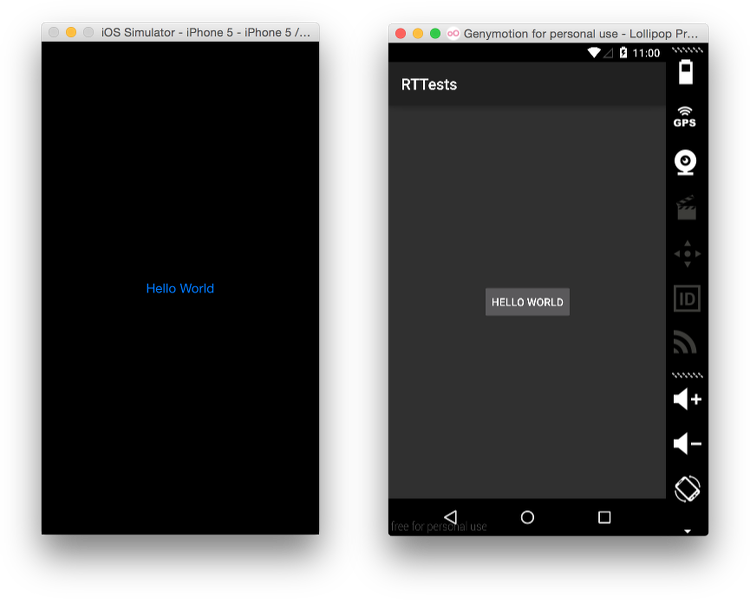
And you should get something along the lines of this screenshot:

Next steps
If you to better understand what happened, head to the explanation.
If you want to see how it compares to other frameworks, there’s a comparison page.